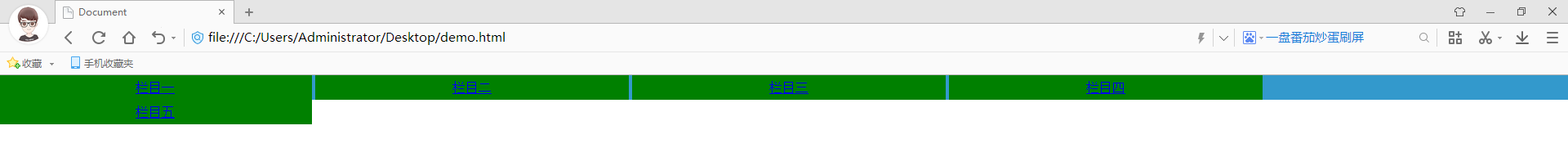
之前也没怎么在意,在开发Yawrap的时候发现转为inline-block元素后会出现空隙,比如:
<style type="text/css">
body{
padding: 0;
margin: 0;
}
div{
height: 30px;
background: #39c;
}
a{
display: inline-block;
width: 20%;
line-height: 30px;
background: green;
text-align: center;
}
</style>
<div>
<a href="#">栏目一</a>
<a href="#">栏目二</a>
<a href="#">栏目三</a>
<a href="#">栏目四</a>
<a href="#">栏目五</a>
</div>
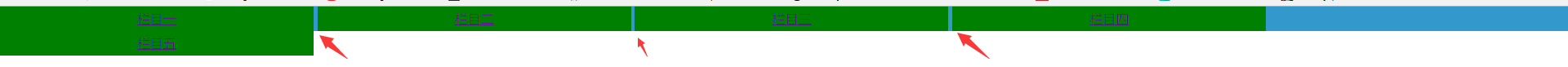
看到空隙了没有,我们可以用一些方法把空隙消掉。
拿上面的例子来说,其实只要各个a标签之间不要留有空格及换行就好了,但是那样的话影响美观,降低代码的可读性,这样的话我们可以这样:
...
<a href="#">栏目一</a
<a href="#">栏目二</a
<a href="#">栏目三</a
<a href="#">栏目四</a
<a href="#">栏目五</a>
...或者这样(不建议这样不写结束标签):
...
<a href="#">栏目一
<a href="#">栏目二
<a href="#">栏目三
<a href="#">栏目四
<a href="#">栏目五</a>
...
这样做只是可以暂时性的解决这个问题,因为每次遇到这种问题都要这样写才行,有良好编码习惯的我们看着就受不了哇,治标不治本又不行,那么我们怎么做才能一劳永逸呢?
... ...
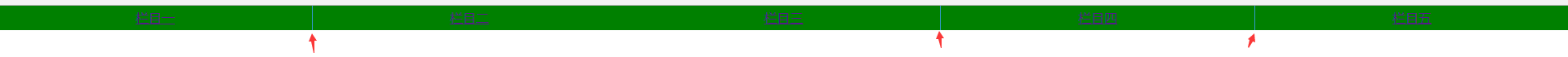
没错,用css来控制!我们可以给它个负的margin值,margin: 0 -2px; 这样经我测试在不同的浏览器下会有兼容性问题:


明显这种方法还是不可行的。
还记得我们写一个导航的时候用ul li怎么写的嘛,我们通常会给li一个float: left; 它就自动像上面的效果一样排列整齐,没有空隙了,这是我研究这个问题试过最好的方法,记得清除浮动哦。
你还有其他解决这个问题的方法嘛,欢迎留言赐教哦。

17 条评论
父级:font-size:0 :shock:
对头,或者直接给图片变成块元素
狗屁不通
哈麻批 :mad:
有点复杂,多学习就好了
其实很简单啦,一个浮动就能搞定的,但是后面要记得清除浮动哦。
这样的话确实把复杂的东西简单化了很多
嗯 浮动可以完美解决 但是要记得清除浮动
元芳觉得有时间才会整这些东西
看你底部被xiaomo霸屏了,,,
万圣节不给糖就捣蛋 :sad:
瞎说,那是正常交流 :razz:
转为inline-block元素后会出现空隙 :shock: 没注意看过啊
我开始也没注意到,你试试看 :grin:
朋友 交换链接吗
好的 老蒋,这边已经加上了
ok 已加